There are a number of methods to assign an image to a category in WordPress. You can add custom fields using Meta Box or ACF, you can download a plugin, or you can do it the free way! In this post, we will take a look at an easy and free method to assign an image to a category.
TLDR: We are going to use the Category Description field to store our image. Then we will use dynamic data to call this url in our image elements. Bonus! Its query loop compatible.
How to Assign an Image to a Category In WordPress
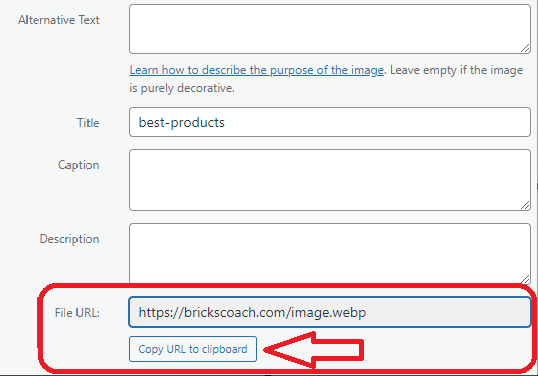
The first step is to open your media library and click on an image for your category. In the right side of the window, there will be a url and a button to copy that url to your clipboard. Click the copy button to save that url path!

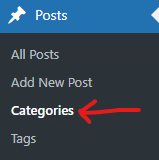
Next, go back to your WP Admin and click on posts, then categories.

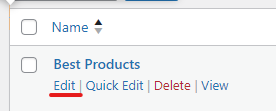
Next, pick a category and select edit.

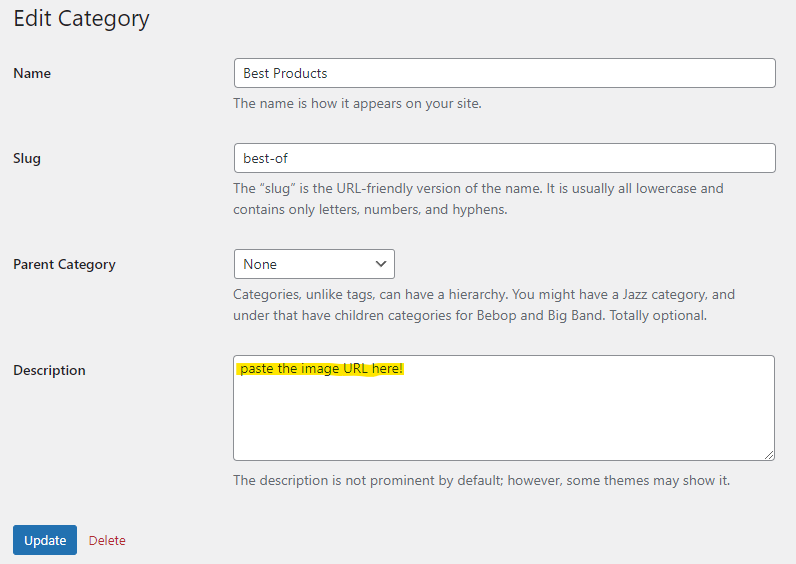
In the description dialog box, paste in the url to the image you want to use for this category. Then click update. Repeat these steps for all the categories that you want to assign images to.

How to Assign an Image to a Category In Bricks Builder
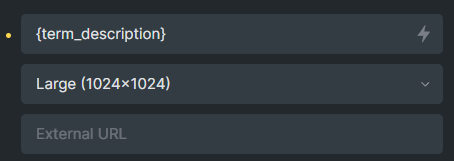
The next step is really easy. Open up a page or template in Bricks Builder. Find a query loop that is pulling in your categories. Add an image to the query loop. Set the source to dynamic data and select

By setting the image source to the term description, you can use this category description field to store your image source.
Is this a fancy way to accomplish the goal of assigning an image to a category? No. It’s not fancy. But it works like a charm!
Please note, this method only works for query loops. If you are not using a query loop, you would manually select the image and this would not be a dynamic solution.
Why use the Category Description to Store Image Links?
WordPress core give us this description field in each category to use as you see fit. If you’re not using the field, why not put it to good use? By using the description field to store the image path you don’t have to:
- write a single line of code
- install a plugin to create feature images for a category
- install a custom field plugin
Final Thoughts on How To Assign a Feature Image to a Category in Bricks Builder without a Plugin
Leveraging the Category Description field in WordPress to store image URLs offers a simple, efficient, and cost-effective solution for assigning feature images to categories without the need for additional plugins or custom code.
This method seamlessly integrates with Bricks Builder, enabling dynamic display of category images within query loops, thereby enhancing the visual appeal and organization of your site.
By utilizing existing WordPress functionalities, you can maintain a cleaner, more lightweight website setup while still achieving your design and functionality goals. Whether you’re a beginner or an experienced WordPress user, this approach is a practical and creative way to customize your categories and improve your site’s user experience.
Need Help With Bricks Builder?

