Join A Community
Join a community of Bricks developers to grow your skills, build meaningful relationships, and learn about Bricks Builder in a safe and friendly environment.
New Video Tutorials
What All Comes With My Purchase?
The course comes with videos and a written guide for every module. You will also receive a zip file containing the complete training website that you can import and use on your own website or client sites. As a bonus, you will also get a second complete website and theme that you can use on unlimited websites.
Courses
The community will come with courses and mini-courses for beginner and advanced developers.
Custom Themes
Custom themes and design sets that you can download and use on your client sites!
Bricks Coach Plugin
You will also get a plugin that includes custom functionality to help you build websites faster than ever!
What You Will Learn From The Courses
Theme Building
Bricks is a theme builder and a page builder. You will learn how to build themes FAST and customize individual pages EXACTLY how you want them.
Class Based Design
Bricks has an amazing class based styling interface that helps begginners build websites just like seasons verterans.
Dynamic Data
Dyanmic data means you let the WordPress database insert content for you. You don't have to worry about opening the builder and making changes when you use dynamic data.






Who Is this Course For?
This course is for beginners that are new to Bricks Builder and intermediate users that want to learn how to get the most out of Bricks, the Bricks Child theme, and third-party tools that I use for my own agency.
Beginners
If you have never even installed Bricks Builder, beginner course is for you! You will learn how to install, setup, and build a complete website from start to finish without purchasing any additional third party add-ons!
Intermediate Users
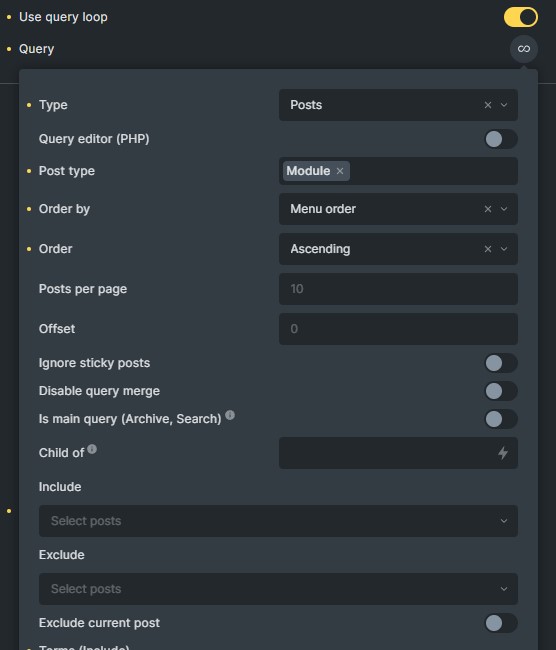
For intermediate users, the advanced course work will take you through dynamic data, query loops, conditions, and much more!
Advanced Users
There are a series of mini-courses where you can see the code behind custom query loops, custom form actions, and how to build your own dynamic data tags.
Frequently asked questions
If you have any questions at all, don't hesitate to ask. Just like I was taught in school, there are no bad questions. I am here to help you learn Bricks Builder and have fun doing it!
Enroll Now for $249I just enrolled, what are the next steps?
Once you have enrolled, you will be automatically logged in. You must reset your password in order to login the next time.
After logging in, you can start working through the modules however you would like. I recommend starting from the beginning!
How Does The Course Work?
This course is built 100% with Bricks and Bricks Forge. There are no 3rd party LMS tools powering this class.
You will be granted access to every module in the course. Each module will come with a short video that will explain the module concepts. Some modules will come with PDFs and other files that you can download.
A Child theme will also be provided to you that will store CSS for fluid typography, fluid spacing, colors, and variables.
Is this Course For Beginners?
This course is designed to take your web development to the next level. Anyone from beginners to intermediate web developers will find value in this course. If you are a beginner, you will be building websites faster than ever. If you want to explore advanced functionality like query loops and dynamic data, there are modules for that!
Do I Need To Know Code To Use Bricks And Take This Course?
Absolutely not! Bricks Builder can be used by anyone. If you know a little code, great! If you hate writing CSS and want to do it all with the builder, you can!
